✨ SSO for Admin UI
From v1.76.0, SSO is now Free for up to 5 users.
Usage (Google, Microsoft, Okta, etc.)
- Okta SSO
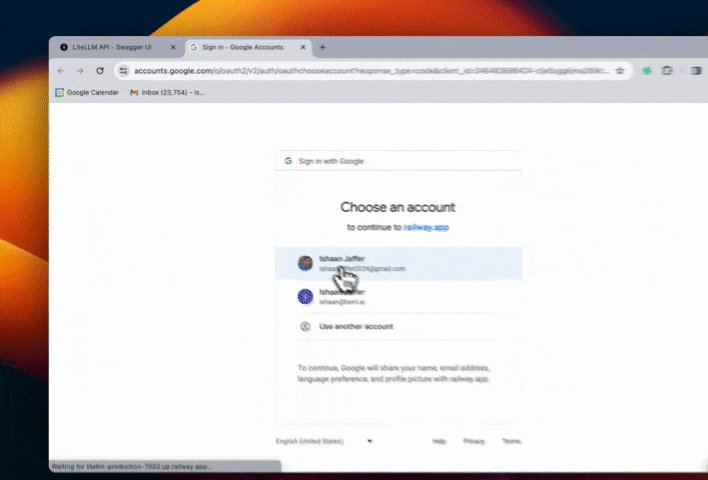
- Google SSO
- Microsoft SSO
- Generic SSO Provider
- Add Okta credentials to your .env
GENERIC_CLIENT_ID = "<your-okta-client-id>"
GENERIC_CLIENT_SECRET = "<your-okta-client-secret>"
GENERIC_AUTHORIZATION_ENDPOINT = "<your-okta-domain>/authorize" # https://dev-2kqkcd6lx6kdkuzt.us.auth0.com/authorize
GENERIC_TOKEN_ENDPOINT = "<your-okta-domain>/token" # https://dev-2kqkcd6lx6kdkuzt.us.auth0.com/oauth/token
GENERIC_USERINFO_ENDPOINT = "<your-okta-domain>/userinfo" # https://dev-2kqkcd6lx6kdkuzt.us.auth0.com/userinfo
GENERIC_CLIENT_STATE = "random-string" # [OPTIONAL] REQUIRED BY OKTA, if not set random state value is generated
GENERIC_SSO_HEADERS = "Content-Type=application/json, X-Custom-Header=custom-value" # [OPTIONAL] Comma-separated list of additional headers to add to the request - e.g. Content-Type=application/json, etc.
You can get your domain specific auth/token/userinfo endpoints at <YOUR-OKTA-DOMAIN>/.well-known/openid-configuration
- Add proxy url as callback_url on Okta
On Okta, add the 'callback_url' as <proxy_base_url>/sso/callback
- Create a new Oauth 2.0 Client on https://console.cloud.google.com/
Required .env variables on your Proxy
# for Google SSO Login
GOOGLE_CLIENT_ID=
GOOGLE_CLIENT_SECRET=
- Set Redirect URL on your Oauth 2.0 Client on https://console.cloud.google.com/
- Set a redirect url =
<your proxy base url>/sso/callback
https://litellm-production-7002.up.railway.app/sso/callback - Set a redirect url =
- Create a new App Registration on https://portal.azure.com/
- Create a client Secret for your App Registration
Required .env variables on your Proxy
MICROSOFT_CLIENT_ID="84583a4d-"
MICROSOFT_CLIENT_SECRET="nbk8Q~"
MICROSOFT_TENANT="5a39737"
Optional: Custom Microsoft SSO Endpoints
If you need to use custom Microsoft SSO endpoints (e.g., for a custom identity provider, sovereign cloud, or proxy), you can override the default endpoints:
MICROSOFT_AUTHORIZATION_ENDPOINT="https://your-custom-url.com/oauth2/v2.0/authorize"
MICROSOFT_TOKEN_ENDPOINT="https://your-custom-url.com/oauth2/v2.0/token"
MICROSOFT_USERINFO_ENDPOINT="https://your-custom-graph-api.com/v1.0/me"
If these are not set, the default Microsoft endpoints are used based on your tenant.
- Set Redirect URI on your App Registration on https://portal.azure.com/
- Set a redirect url =
<your proxy base url>/sso/callback
http://localhost:4000/sso/callback - Set a redirect url =
Using App Roles for User Permissions
You can assign user roles directly from Entra ID using App Roles. LiteLLM will automatically read the app roles from the JWT token and assign the corresponding role to the user.
Supported roles:
proxy_admin- Admin over the platformproxy_admin_viewer- Can login, view all keys, view all spend (read-only)internal_user- Normal user. Can login, view spend and depending on team-member permissions - view/create/delete their own keys.
To set up app roles:
- Navigate to your App Registration on https://portal.azure.com/
- Go to "App roles" and create a new app role
- Use one of the supported role names above (e.g.,
proxy_admin) - Assign users to these roles in your Enterprise Application
- When users sign in via SSO, LiteLLM will automatically assign them the corresponding role
Advanced: Custom User Attribute Mapping
For certain Microsoft Entra ID configurations, you may need to override the default user attribute field names. This is useful when your organization uses custom claims or non-standard attribute names in the SSO response.
Step 1: Debug SSO Response
First, inspect the JWT fields returned by your Microsoft SSO provider using the SSO Debug Route.
- Add
/sso/debug/callbackas a redirect URL in your Azure App Registration - Navigate to
https://<proxy_base_url>/sso/debug/login - Complete the SSO flow to see the returned user attributes
Step 2: Identify Field Attribute Names
From the debug response, identify the field names used for email, display name, user ID, first name, and last name.
Step 3: Set Environment Variables
Override the default attribute names by setting these environment variables:
| Environment Variable | Description | Default Value |
|---|---|---|
MICROSOFT_USER_EMAIL_ATTRIBUTE | Field name for user email | userPrincipalName |
MICROSOFT_USER_DISPLAY_NAME_ATTRIBUTE | Field name for display name | displayName |
MICROSOFT_USER_ID_ATTRIBUTE | Field name for user ID | id |
MICROSOFT_USER_FIRST_NAME_ATTRIBUTE | Field name for first name | givenName |
MICROSOFT_USER_LAST_NAME_ATTRIBUTE | Field name for last name | surname |
Step 4: Restart the Proxy
After setting the environment variables, restart the proxy:
litellm --config /path/to/config.yaml
A generic OAuth client that can be used to quickly create support for any OAuth provider with close to no code
Required .env variables on your Proxy
GENERIC_CLIENT_ID = "******"
GENERIC_CLIENT_SECRET = "G*******"
GENERIC_AUTHORIZATION_ENDPOINT = "http://localhost:9090/auth"
GENERIC_TOKEN_ENDPOINT = "http://localhost:9090/token"
GENERIC_USERINFO_ENDPOINT = "http://localhost:9090/me"
Optional .env variables The following can be used to customize attribute names when interacting with the generic OAuth provider. We will read these attributes from the SSO Provider result
GENERIC_USER_ID_ATTRIBUTE = "given_name"
GENERIC_USER_EMAIL_ATTRIBUTE = "family_name"
GENERIC_USER_DISPLAY_NAME_ATTRIBUTE = "display_name"
GENERIC_USER_FIRST_NAME_ATTRIBUTE = "first_name"
GENERIC_USER_LAST_NAME_ATTRIBUTE = "last_name"
GENERIC_USER_ROLE_ATTRIBUTE = "given_role"
GENERIC_USER_PROVIDER_ATTRIBUTE = "provider"
GENERIC_CLIENT_STATE = "some-state" # if the provider needs a state parameter
GENERIC_INCLUDE_CLIENT_ID = "false" # some providers enforce that the client_id is not in the body
GENERIC_SCOPE = "openid profile email" # default scope openid is sometimes not enough to retrieve basic user info like first_name and last_name located in profile scope
Assigning User Roles via SSO
Use GENERIC_USER_ROLE_ATTRIBUTE to specify which attribute in the SSO token contains the user's role. The role value must be one of the following supported LiteLLM roles:
proxy_admin- Admin over the platformproxy_admin_viewer- Can login, view all keys, view all spend (read-only)internal_user- Can login, view/create/delete their own keys, view their spendinternal_user_view_only- Can login, view their own keys, view their own spend
Nested attribute paths are supported (e.g., claims.role or attributes.litellm_role).
- Set Redirect URI, if your provider requires it
- Set a redirect url =
<your proxy base url>/sso/callback
http://localhost:4000/sso/callback - Set a redirect url =
Default Login, Logout URLs
Some SSO providers require a specific redirect url for login and logout. You can input the following values.
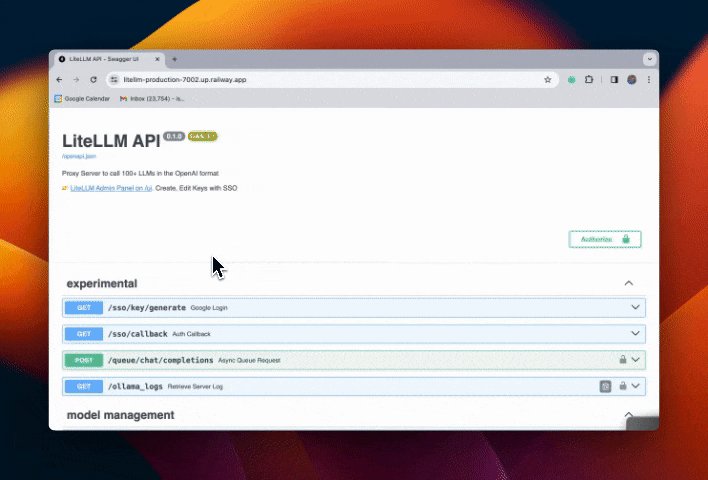
- Login:
<your-proxy-base-url>/sso/key/generate - Logout:
<your-proxy-base-url>
Here's the env var to set the logout url on the proxy
PROXY_LOGOUT_URL="https://www.google.com"
Step 3. Set PROXY_BASE_URL in your .env
Set this in your .env (so the proxy can set the correct redirect url)
PROXY_BASE_URL=https://litellm-api.up.railway.app
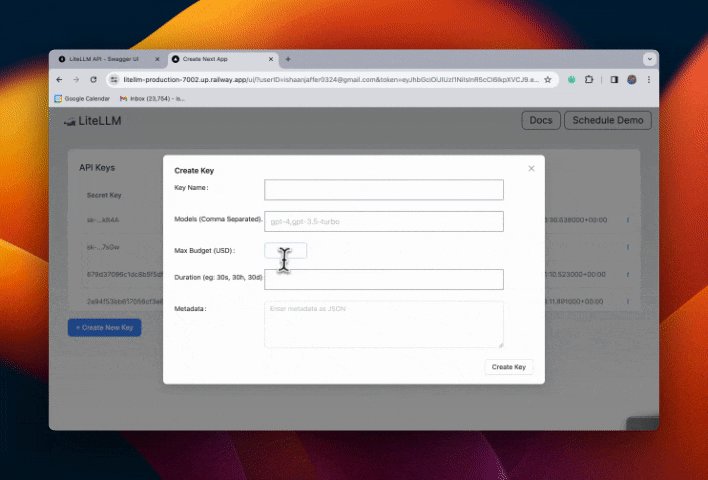
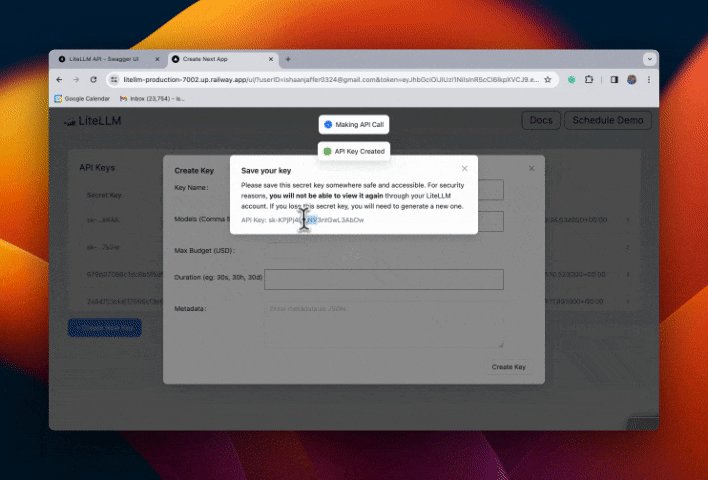
Step 4. Test flow

Restrict Email Subdomains w/ SSO
If you're using SSO and want to only allow users with a specific subdomain - e.g. (@berri.ai email accounts) to access the UI, do this:
export ALLOWED_EMAIL_DOMAINS="berri.ai"
This will check if the user email we receive from SSO contains this domain, before allowing access.
Set Proxy Admin
Set a Proxy Admin when SSO is enabled. Once SSO is enabled, the user_id for users is retrieved from the SSO provider. In order to set a Proxy Admin, you need to copy the user_id from the UI and set it in your .env as PROXY_ADMIN_ID.
Step 1: Copy your ID from the UI
Step 2: Set it in your .env as the PROXY_ADMIN_ID
export PROXY_ADMIN_ID="116544810872468347480"
This will update the user role in the LiteLLM_UserTable to proxy_admin.
If you plan to change this ID, please update the user role via API /user/update or UI (Internal Users page).
Step 3: See all proxy keys
If you don't see all your keys this could be due to a cached token. So just re-login and it should work.
Disable Default Team on Admin UI
Use this if you want to hide the Default Team on the Admin UI
The following logic will apply
- If team assigned don't show
Default Team - If no team assigned then they should see
Default Team
Set default_team_disabled: true on your litellm config.yaml
general_settings:
master_key: sk-1234
default_team_disabled: true # OR you can set env var PROXY_DEFAULT_TEAM_DISABLED="true"
Use Username, Password when SSO is on
If you need to access the UI via username/password when SSO is on navigate to /fallback/login. This route will allow you to sign in with your username/password credentials.
Restrict UI Access
You can restrict UI Access to just admins - includes you (proxy_admin) and people you give view only access to (proxy_admin_viewer) for seeing global spend.
Step 1. Set 'admin_only' access
general_settings:
ui_access_mode: "admin_only"
Step 2. Invite view-only users
Custom Branding Admin UI
Use your companies custom branding on the LiteLLM Admin UI We allow you to
- Customize the UI Logo
- Customize the UI color scheme
Set Custom Logo
We allow you to pass a local image or a an http/https url of your image
Set UI_LOGO_PATH on your env. We recommend using a hosted image, it's a lot easier to set up and configure / debug
Example setting Hosted image
UI_LOGO_PATH="https://litellm-logo-aws-marketplace.s3.us-west-2.amazonaws.com/berriai-logo-github.png"
Example setting a local image (on your container)
UI_LOGO_PATH="ui_images/logo.jpg"
Or set your logo directly from Admin UI:
Set Custom Color Theme
- Navigate to /enterprise/enterprise_ui
- Inside the
enterprise_uidirectory, rename_enterprise_colors.jsontoenterprise_colors.json - Set your companies custom color scheme in
enterprise_colors.jsonExample contents ofenterprise_colors.jsonSet your colors to any of the following colors: https://www.tremor.so/docs/layout/color-palette#default-colors
{
"brand": {
"DEFAULT": "teal",
"faint": "teal",
"muted": "teal",
"subtle": "teal",
"emphasis": "teal",
"inverted": "teal"
}
}
- Deploy LiteLLM Proxy Server
Troubleshooting
"The 'redirect_uri' parameter must be a Login redirect URI in the client app settings" Error
This error commonly occurs with Okta and other SSO providers when the redirect URI configuration is incorrect.
Issue
Your request resulted in an error. The 'redirect_uri' parameter must be a Login redirect URI in the client app settings
Solution
1. Ensure you have set PROXY_BASE_URL in your .env and it includes protocol
Make sure your PROXY_BASE_URL includes the complete URL with protocol (http:// or https://):
# ✅ Correct - includes https://
PROXY_BASE_URL=https://litellm.platform.com
# ✅ Correct - includes http://
PROXY_BASE_URL=http://litellm.platform.com
# ❌ Incorrect - missing protocol
PROXY_BASE_URL=litellm.platform.com
2. For Okta specifically, ensure GENERIC_CLIENT_STATE is set
Okta requires the GENERIC_CLIENT_STATE parameter:
GENERIC_CLIENT_STATE="random-string" # Required for Okta
Okta PKCE
If your Okta application is configured to require PKCE (Proof Key for Code Exchange), enable it by setting:
GENERIC_CLIENT_USE_PKCE="true"
This is required when your Okta app settings enforce PKCE for enhanced security. LiteLLM will automatically handle PKCE parameter generation and verification during the OAuth flow.
Common Configuration Issues
Missing Protocol in Base URL
# This will cause redirect_uri errors
PROXY_BASE_URL=mydomain.com
# Fix: Add the protocol
PROXY_BASE_URL=https://mydomain.com
Fallback Login
If you need to access the UI via username/password when SSO is on navigate to /fallback/login. This route will allow you to sign in with your username/password credentials.
Debugging SSO JWT fields
If you need to inspect the JWT fields received from your SSO provider by LiteLLM, follow these instructions. This guide walks you through setting up a debug callback to view the JWT data during the SSO process.
- Add
/sso/debug/callbackas a redirect URL in your SSO provider
In your SSO provider's settings, add the following URL as a new redirect (callback) URL:
http://<proxy_base_url>/sso/debug/callback
-
Navigate to the debug login page on your browser
Navigate to the following URL on your browser:
URL to navigate tohttps://<proxy_base_url>/sso/debug/loginThis will initiate the standard SSO flow. You will be redirected to your SSO provider's login screen, and after successful authentication, you will be redirected back to LiteLLM's debug callback route.
-
View the JWT fields
Once redirected, you should see a page called "SSO Debug Information". This page displays the JWT fields received from your SSO provider (as shown in the image above)
Advanced
Manage User Roles via Azure App Roles
Centralize role management by defining user permissions in Azure Entra ID. LiteLLM will automatically assign roles based on your Azure configuration when users sign in—no need to manually manage roles in LiteLLM.
Step 1: Create App Roles on Azure App Registration
- Navigate to your App Registration on https://portal.azure.com/
- Go to App roles > Create app role
- Configure the app role using one of the supported LiteLLM roles:
- Display name: Admin Viewer (or your preferred display name)
- Value:
proxy_admin_viewer(must match one of the LiteLLM role values exactly)
- Click Apply to save the role
- Repeat for each LiteLLM role you want to use
Supported LiteLLM role values (see full role documentation):
proxy_admin- Full admin accessproxy_admin_viewer- Read-only admin accessinternal_user- Can create/view/delete own keysinternal_user_viewer- Can view own keys (read-only)
Step 2: Assign Users to App Roles
- Navigate to Enterprise Applications on https://portal.azure.com/
- Select your LiteLLM application
- Go to Users and groups > Add user/group
- Select the user
- Under Select a role, choose the app role you created (e.g.,
proxy_admin_viewer) - Click Assign to save
Step 3: Sign in and verify
- Sign in to the LiteLLM UI via SSO
- LiteLLM will automatically extract the app role from the JWT token
- The user will be assigned the corresponding role (you can verify this in the UI by checking the user profile dropdown)
Note: The role from Entra ID will take precedence over any existing role in the LiteLLM database. This ensures your SSO provider is the authoritative source for user roles.